5 minutes
Mise en place d’Apache et d’un certificat SSL
Installation du stack LAMP.
Déjà, c’est quoi LAMP ? C’est un acronyme pour Linux Apache Mysql Php et donc, nous allons installer cette “suite logicielle” qui va nous permettre en mettre en place ces différents éléments pour les faire fonctionner ensemble !
Pour l’installation nous allons utiliser la commande suivante, qui sera expliqué juste en dessous:
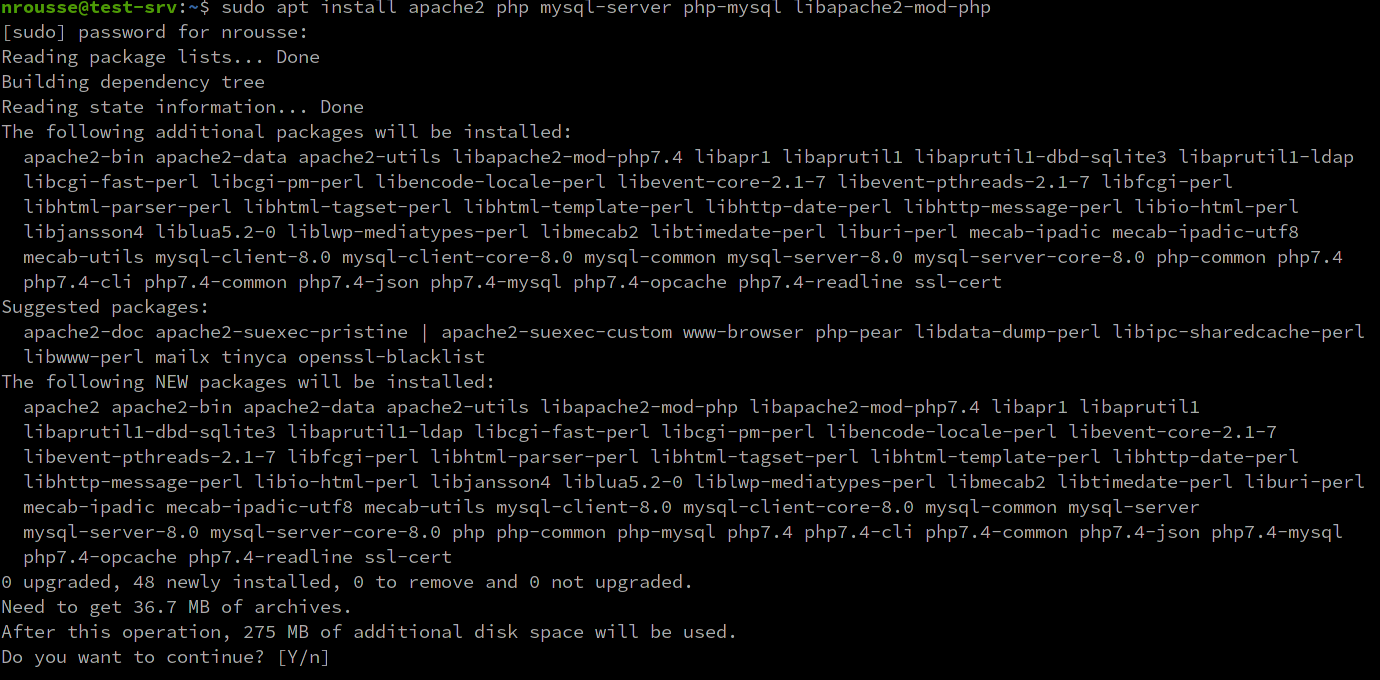
sudo apt install apache2 php mysql-server php-mysql libapache2-mod-php
Nous avons installé ici 5 paquets (ou logiciels) différents:
- apache2 Sera notre serveur Web, c’est lui qui sera chargé d’accueillir les requêtes des clients.
- php C’est l’interpréteur pour le langage PHP, c’est lui qui sera chargé de traiter les scripts PHP.
- mysql-server C’est notre serveur de base de donnée.
- php-mysql C’est un “connecteur” qui va permettre au scripts en PHP d’intéragir avec notre base de donnée.
- libapache2-mod-php C’est ce qui va permettre à notre serveur Apache d’utiliser des scripts PHP, en effet, par défaut, Apache n’est pas capable d’interpréter le code PHP.

Si tout s’est bien passé, vous devriez être en mesure d’accéder au serveur Web de votre VM depuis votre propre PC :) Dans mon cas, l’adresse IP de ma VM était 10.0.0.147, je peux donc dans mon navigateur accéder à l’adresse:
http://10.0.0.147
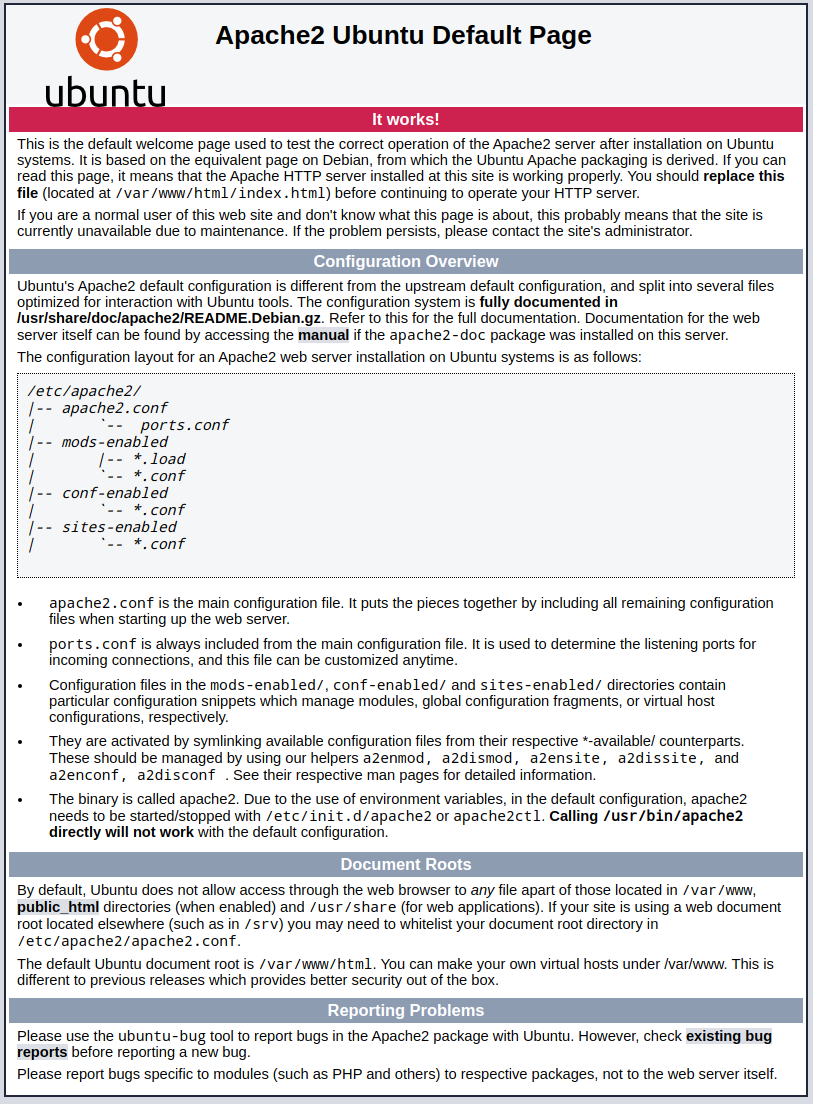
Et une fois à cette adresse vous devriez voir la page par défaut d’Apache sur Ubuntu !

Votre serveur est maintenant “prêt a l’emploi” sur votre VM ! La racine de votre site web est situé dans le dossier /var/www/html dans lequel vous devriez trouver un unique fichier index.html qui correspond à la page par défaut, que vous pouvez supprimer et remplacer par la votre ! :)
ls /var/www/html

Maintenant que nous avons mis en place un serveur Apache2 pour servir les requêtes web de nos utilisateurs, cependant, le http a l’heure actuelle est considéré comme n’étant pas sécurisé. Nous allons donc mettre en place un certificat auto-signé pour chiffrer les communications entre notre serveur et nos client.
Pour commencer, nous allons vérifier que nous avons bien le paquet openssl d’installé et sa version:
openssl version
OpenSSL 1.1.1f 31 Mar 2020
Donc ici, pas de problème openssl est bien disponible, je vais pouvoir générer mes clés SSL !
Nous allons utiliser openssl pour générer nos deux clés, privée, et publique:
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/ssl/private/my.key -out /etc/ssl/certs/my.crt
Dans cet exemple, les arguments -keyout représente la clé privée, et le chemin de l’argument -out représente la clé publique Une fois la commande validée, vous allez devoir répondre à certaines question, en l’occurrence, je vais simplement appuyer sur entrée à chaque questions pour garder les paramètres par défaut, étant donne que c’est un simple certificat local que je souhaites mettre en place, dans le cas d’un vrai serveur avec un nom de domaine, il faudrait évidemment mettre en place le bon nom de domaine dans mon certificat.
Nos certificats sont donc crées et disponibles à ces emplacements:
Clé privée: /etc/ssl/private/my.key
Clé publique: /etc/ssl/certs/my.crt
Maintenant que nos clés publiques sont crées, nous allons pouvoir les utiliser dans Apache, pour mettre en place une connexion sécurisée HTTPS.
Mais avant de pouvoir l’utiliser, nous allons avoir besoin d’activer le module SSL d’Apache, pour qu’il soit capable de traiter les clients entrants sur le port ssl/http, a savoir le port 443, pour l’activer, nous allons utiliser la commande:
sudo a2enmod ssl
Cette commande (qui veut dire Apache2 Enable Mod) va activer le module SSL de notre serveur Apache, nous devons ensuite relancer le service Apache pour prendre en compte cette modification avec:
sudo systemctl restart apache2
Cependant, l’activation du module SSL ne sera pas suffisante pour traiter les requêtes https, en effet nous allons devoir mettre en place le VHOST relatif en HTTPS.
Pour ça, nous allons activer le VHOST par défaut pour le https (il est situé dans /etc/apache2/sites-available) avec la commande:
sudo a2ensite default-ssl
Une fois activé, vous devriez retrouver le fichier default-ssl.conf dans /etc/apache2/sites-enabled, nous allons le modifier:
sudo nano /etc/apache2/sites-enabled/default-ssl.conf
<IfModule mod_ssl.c>
<VirtualHost _default_:443>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
SSLEngine on
SSLCertificateFile /etc/ssl/certs/ssl-cert-snakeoil.pem
SSLCertificateKeyFile /etc/ssl/private/ssl-cert-snakeoil.key
<FilesMatch "\.(cgi|shtml|phtml|php)$">
SSLOptions +StdEnvVars
</FilesMatch>
<Directory /usr/lib/cgi-bin>
SSLOptions +StdEnvVars
</Directory>
</VirtualHost>
</IfModule>
Dans ce fichier, ce qui va m’intéresser, c’est de remplacer les clés SSL par défaut, par celles que nous avons générées plus tôt donc si je reprendre l’emplacement de mes clés cela nous donne:
<IfModule mod_ssl.c>
<VirtualHost _default_:443>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
SSLEngine on
SSLCertificateFile /etc/ssl/certs/my.crt
SSLCertificateKeyFile /etc/ssl/private/my.key
<FilesMatch "\.(cgi|shtml|phtml|php)$">
SSLOptions +StdEnvVars
</FilesMatch>
<Directory /usr/lib/cgi-bin>
SSLOptions +StdEnvVars
</Directory>
</VirtualHost>
</IfModule>
Nous pouvons donc maintenant sauvegarder ce fichier, puis relancer encore une fois le service Apache:
sudo systemctl restart apache2
Et normalement, après redémarrage de votre service apache, vous devriez pouvoir accéder, en https à votre serveur par son ip :)
https://10.0.0.147

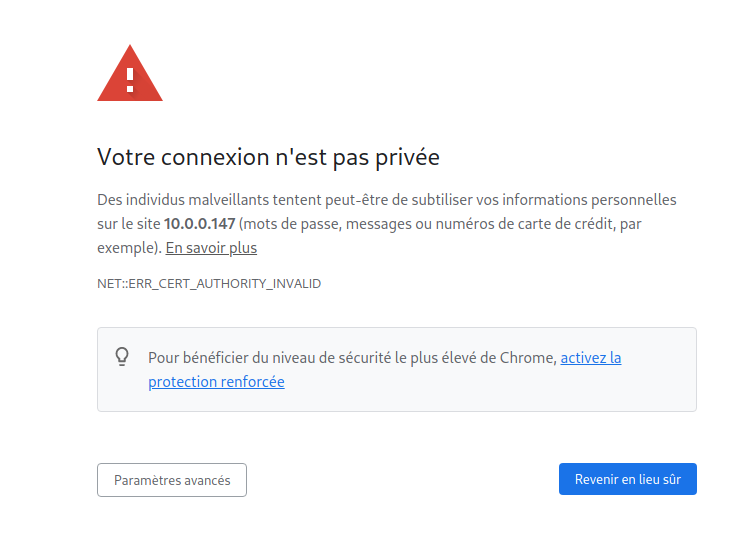
Mais bien entendu, nous allons avoir une alerte du navigateur, attention toutefois, contrairement a ce que dit le navigateur, la connexion entre le client et le serveur est bien chiffrée et sécurisée, cependant, étant donné que ce certificat est auto-signe, il n’est pas reconnu par les navigateurs.
Voilà, vous devriez normalement avoir terminé la mise en place de votre certificat SSL sur votre serveur Web sur Ubuntu ! :)